

To define the menu, create an XML file inside your project's res/menu/ĭirectory and build the menu with the following elements: Defines a Menu, which is a container for menu items. Screen sizes, and other configurations by leveraging the app resources framework. It allows you to create alternative menu configurations for different platform versions,.It separates the content for the menu from your application's behavioral code.It's easier to visualize the menu structure in XML.Using a menu resource is a good practice for a few reasons: Inflate the menu resource (load it as a Menu object) in your activity or Instead of building a menu in your activity's code, you should define a menu and all its items in an
#Onclick material ui iconmenu android#
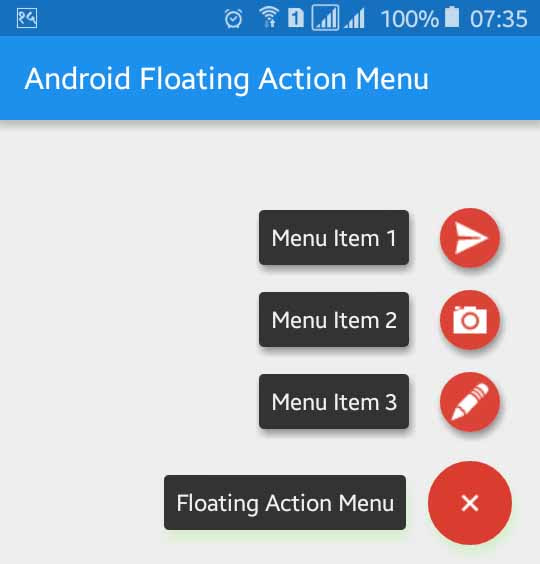
Defining a Menu in XMLįor all menu types, Android provides a standard XML format to define menu items. See the section about Creating a Popup Menu. Rather, the popup menu is for extended actions that relate to regions of content in your Not directly affect the corresponding content-that's what contextual actionsĪre for. To provide options for a second part of a command. It's good for providing an overflow of actions that relate to specific content or Popup menu A popup menu displays a list of items in a vertical list that's anchored to the view that See the section about Creating Contextual Menus.

It provides actions that affect the selected content orĪction items that affect the selected content in a bar at the top of the screen and allows the user User performs a long-click on an element. Context menu and contextual action mode A context menu is a floating menu that appears when the

See the section about Creating an Options Menu. "Search," "Compose email," and "Settings." It's where you should place actions that have a global impact on the app, such as Versions of Android: Options menu and app bar The options menu is the primary collection of menu items for anĪctivity.
#Onclick material ui iconmenu how to#
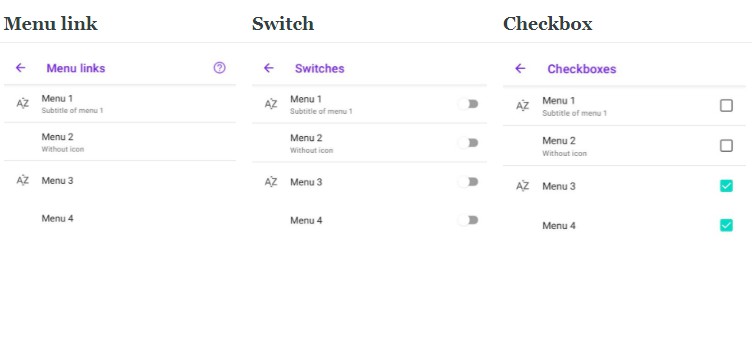
Guide shows how to create the three fundamental types of menus or action presentations on all With this change, Android apps should migrate away from aĭependence on the traditional 6-item menu panel and instead provide an app bar to present commonĪlthough the design and user experience for some menu items have changed, the semantics to defineĪ set of actions and options is still based on the Menu APIs. To provide a familiarĪnd consistent user experience, you should use the Menu APIs to present userĪctions and other options in your activities.īeginning with Android 3.0 (API level 11), Android-powered devices are no longer required to It’s set when we right-click within the handleClick function.ĪnchorPosition lets us set the mousex and mouseY to make the menu open with the given mouse coordinates.Menus are a common user interface component in many types of applications. We add keepMounted to keep it in the DOM. We can customize our menu with our styles.įor example, we can write: import React from "react" import Īnd we add a context menu with the Menu component. In this article, we’ll look at how to customize menus to Material UI.

It’s a set of React components that have Material Design styles. Material UI is a Material Design library made for React.


 0 kommentar(er)
0 kommentar(er)
